Blog posts are very useful to your readers, especially since they may be looking for valuable information related to real estate and they can get it directly from experts such as yourself.
To create a Blog Post in WP Residence theme, follow these steps:
- Add the post name;
- You can add content by using shortcodes, Visual Composer, and WordPress editor;
- Add images to post and select the featured image;
- Select to show the title or not;
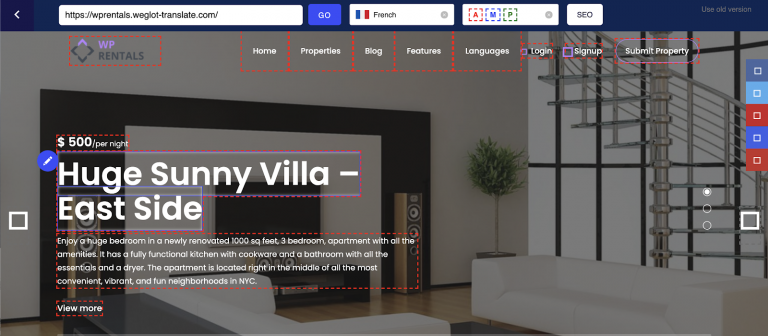
- Select the header media (choose between image, video, properties slider, Revolution Slider, Google Maps, no header or the global header set from Theme Options);
- Select sidebar position and type.
This video tutorial shows how to create a Custom Blog Post in a few steps.
Your blog posts are showcased on a specific page that lists all the posts, with pagination support. This page is created from Admin – Pages – Add New. You select the Blog Post List template from the Templates drop-down, publish and the page is ready.
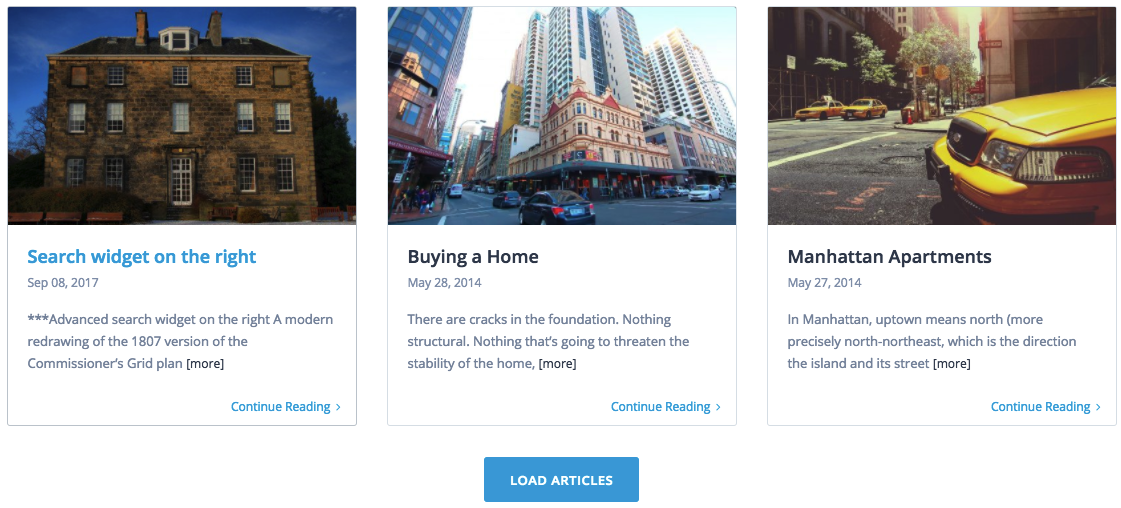
The theme offers 2 design variations for the blog page, with posts in grid or list style.

You can also create beautiful shortcodes for blog posts and integrate them on the homepage or any other page from your website.
The shortcodes the theme supports, include featured article, latest articles, and the latest articles slider.
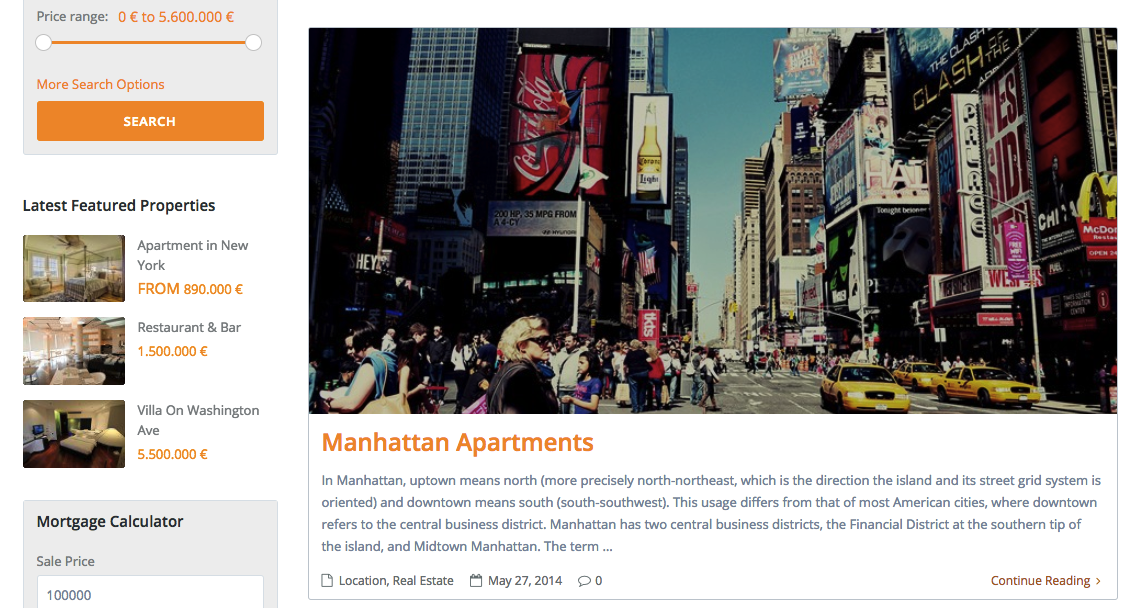
For Featured Article shortcode you have 2 design variations, one as full-content style, and one in boxed style.
For the latest articles shortcodes you can specify to list posts just from specific categories, and how many posts to show.

All these amazing elements are offered included in the theme purchase to help you develop a powerful real estate website, with valuable content and a beautiful design. You have the perfect tools to get your visitors attention from the first click and transform them into your clients with no hassle whatsoever.