WordPress is a powerful platform accessible to everyone who wishes to market their real estate brand or services online. And to be sure you’ll have a successful website, the theme you choose should include animated elements, such as sliders, to attract attention quickly. Using sliders is an optimal design strategy which ensures you make a strong impression on your online visitors.
Once you’ve installed the WpResidence theme, you get access to 3 beautiful slider options. With this step by step tutorial, you will learn how easy it is to set up your gallery of featured properties.
Our WpResidence theme offers you the option to select the theme slider as page header media, for all pages or specific pages only. The header Media is the area just below the menu. You can set it to be a Google Map, Revolution Slider, Theme Slider, a full-width image or you can leave it simple, with just the menu bar.
If you choose to use Theme Slider, you have three elegant designs options available. Moreover, from Admin you can select which properties to show in the slider. Each theme slider item is a combination of the property featured image, along with the title and a text snippet from the listing details.
The visitor is encouraged to learn more about the property with a call to action button.

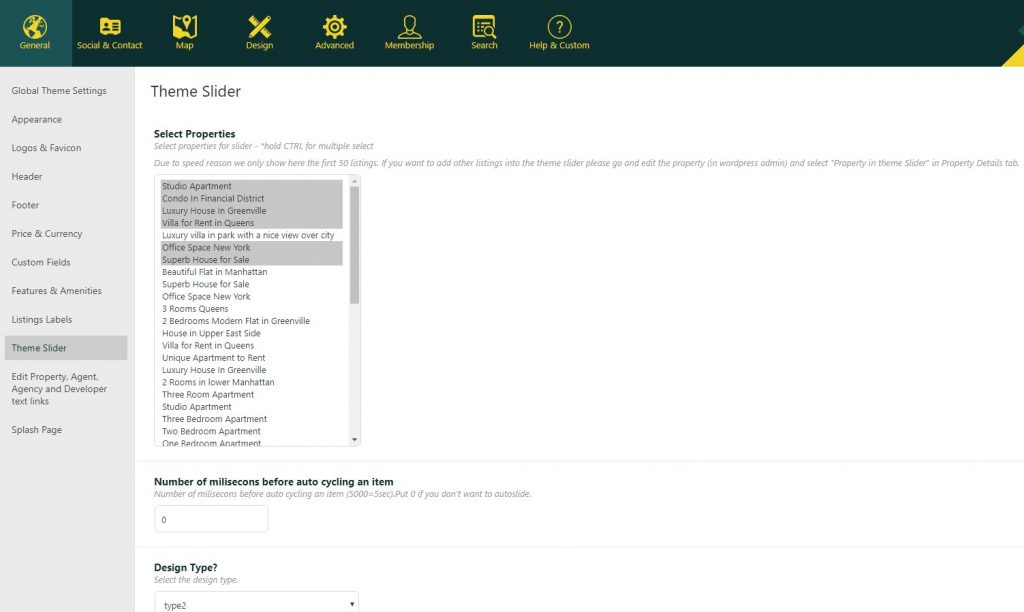
To choose from the three types of theme sliders go to Dashboard – General – Theme Options – Theme Slider. Select which properties to show and what slider type suits your needs. Use CTRL to select multiple properties.
Theme Slider type 1
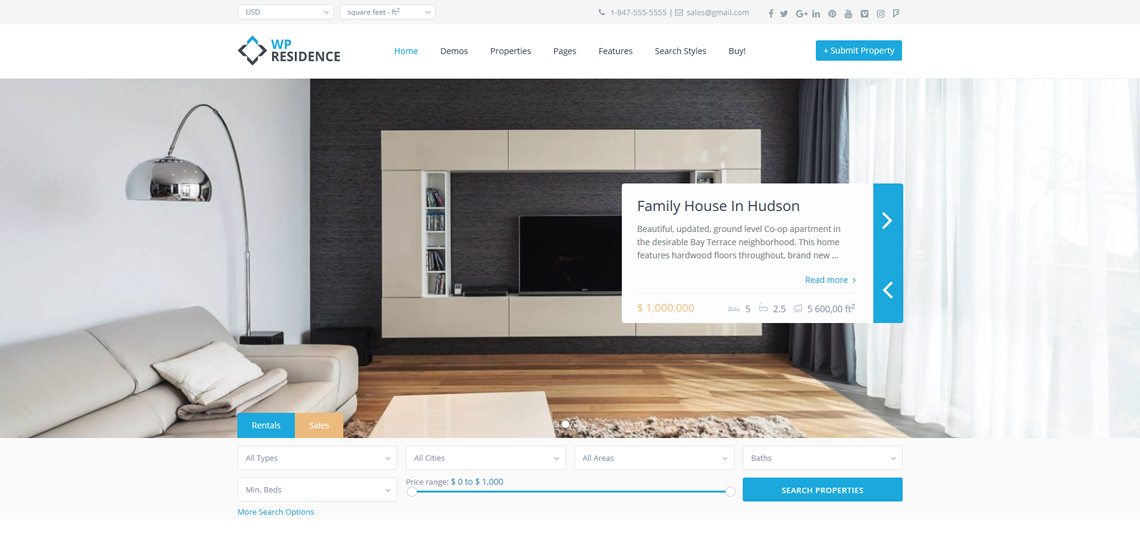
Theme Slider type 1 uses static images and a larger text box over each image. The user will be able to navigate through this slider with the bullet circles at the bottom center. For type 1, the images should be as wide as the screen for a high-quality display. The recommended size is 1920px.

Theme Slider type 2
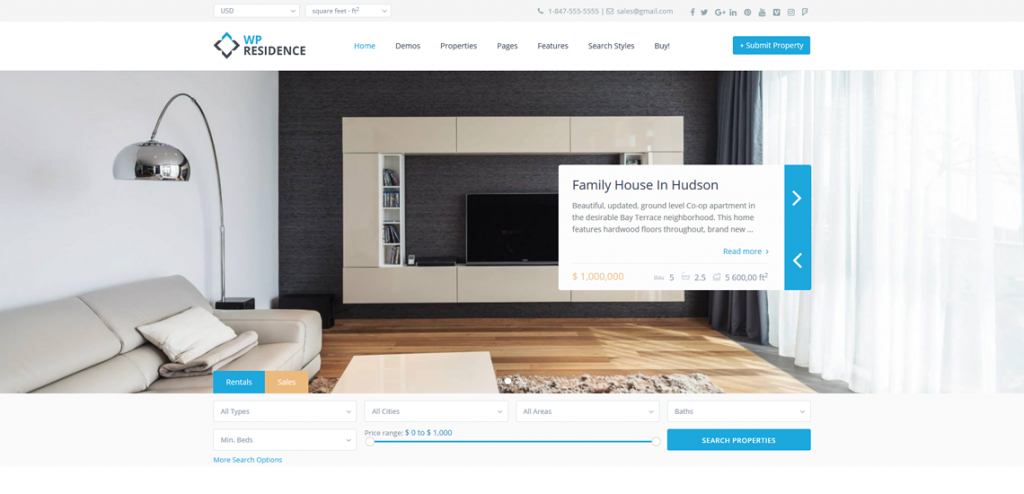
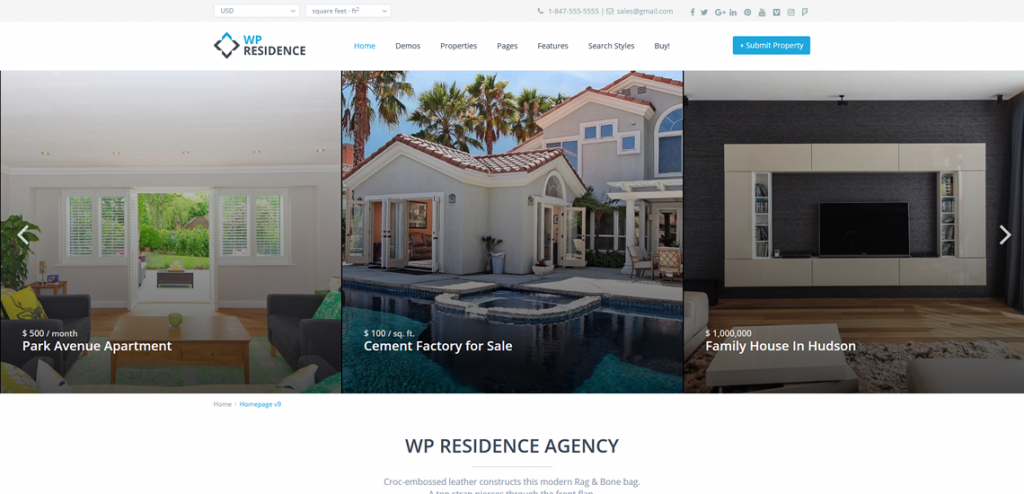
Theme Slider type 2 displays three property images in a row and also has a text overlay, a smaller box that includes the price and title of the property. The visitor can navigate through this slider with the left and right arrows. For this slider type, you have to select at least 3 properties to show from the Theme Slider options.

Theme slider type 3
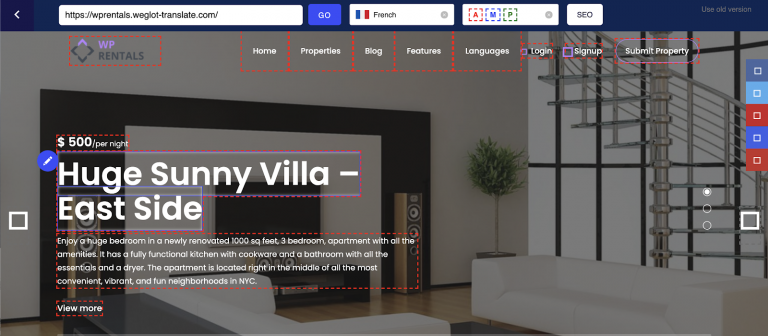
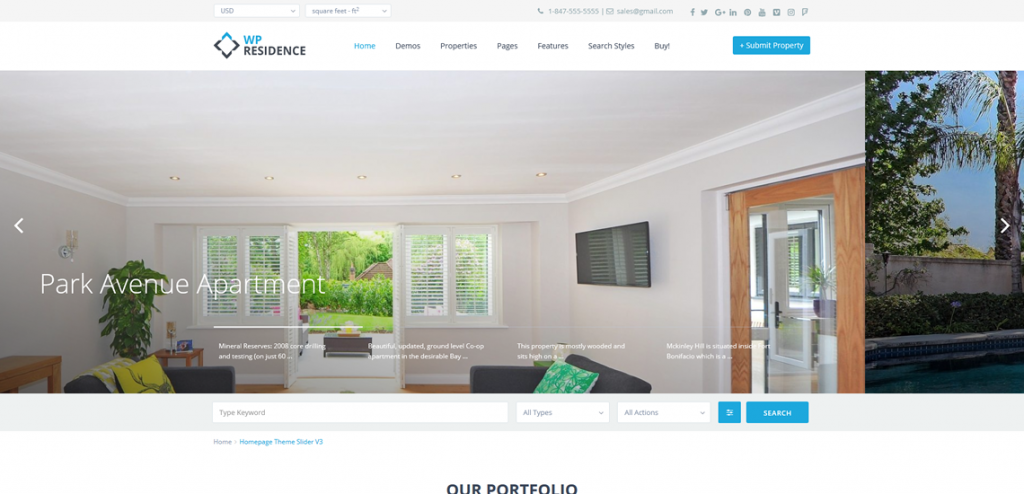
Theme slider type 3 incorporates a beautiful and subtle Ken Burns zoom effect to the featured images. The navigation is done through the left and right arrows or by clicking on the text boxes overplayed on the bottom half.

You can choose to show the properties advanced search form with each slider type.
For speed reasons, in Theme Options you see only the last 50 properties to choose from for theme slider. For more listings, use the option to add properties to Theme Slider from add property page. Set the featured image from Admin – Properties – Edit Property – Set featured image.
An important detail is the size of the featured images: they should have the same height and width for a balanced display in the slider. All sliders have a responsive design. All you have to do to refine the visual appearance of your website is to enable and use this option.