There are tons of real estate agents and real estate websites all around the internet. Just do a Google search, and you’re bound to find at least ten agents in your area or city. Some of their sites may be good, others may be bad, but only a few can manage to stand out from all that competition.
If you’re not sure what are the most important pages your real estate website should include, check this list 6 Pages Every Real Estate Site Needs & How to Optimize Them
What can you do to stand out from the crowd?
Video Headers are a relatively new addition to real estate WordPress themes. With a video header, you’re bound to captivate your visitors’ attention instantly, while making your website more appealing.
But why video? Are images not good enough?
Images are fine, and all but video manages to convey emotion in a way that images will never be able to. Imagine you’re looking for a property in your city and you’re searching through Google for a real estate agent to help you with the details.
You open up a few unremarkable websites with bad UX, and then you stumble upon a real estate home page with a video header of the neighborhood you want to move in. You’re hooked.
You can get the house of your dreams with the touch of a button – the rest is just details. Only video headers can do that for your visitors – conveying emotion, and communicating messages go a long way toward boosting your conversion rate, turning prospects into clients and friends.

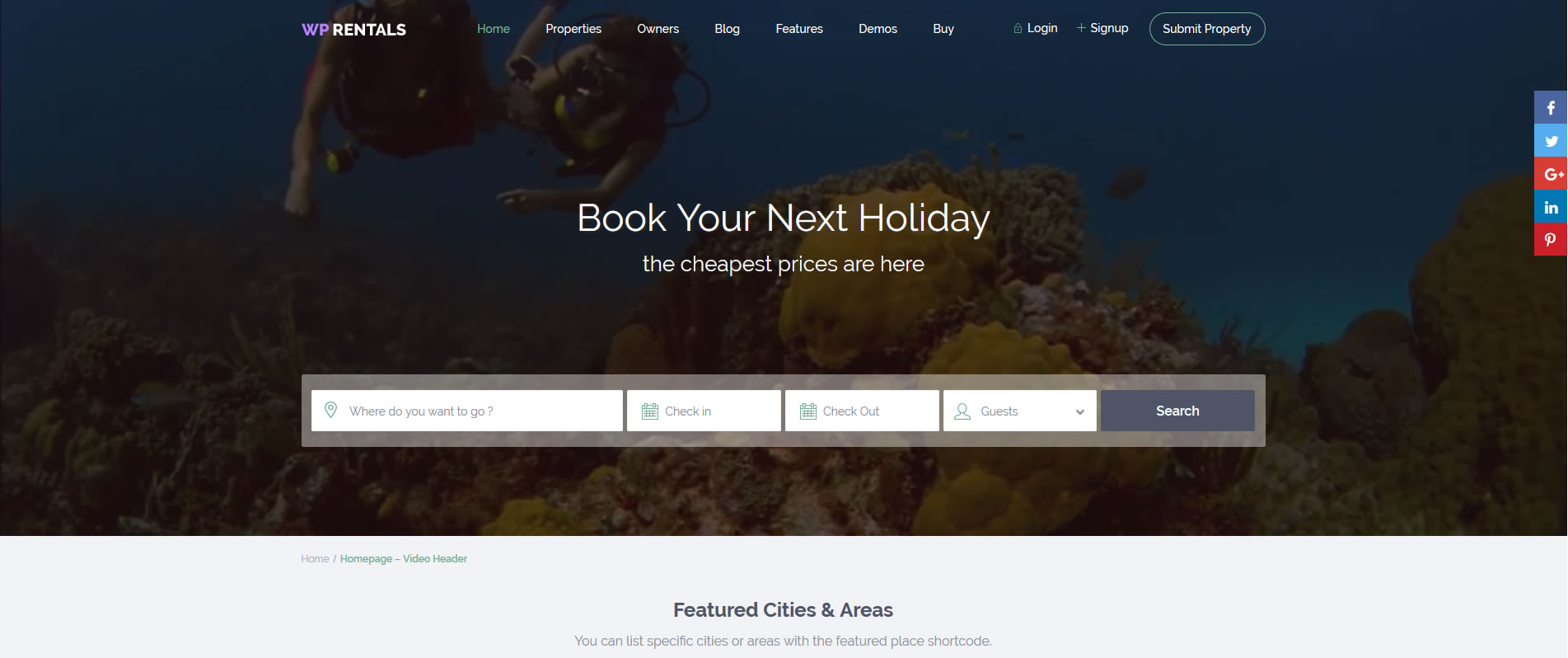
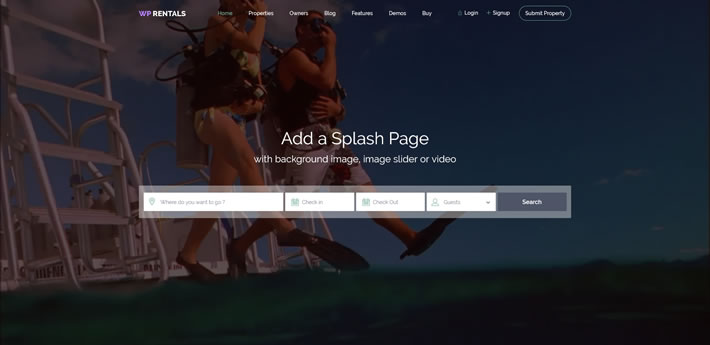
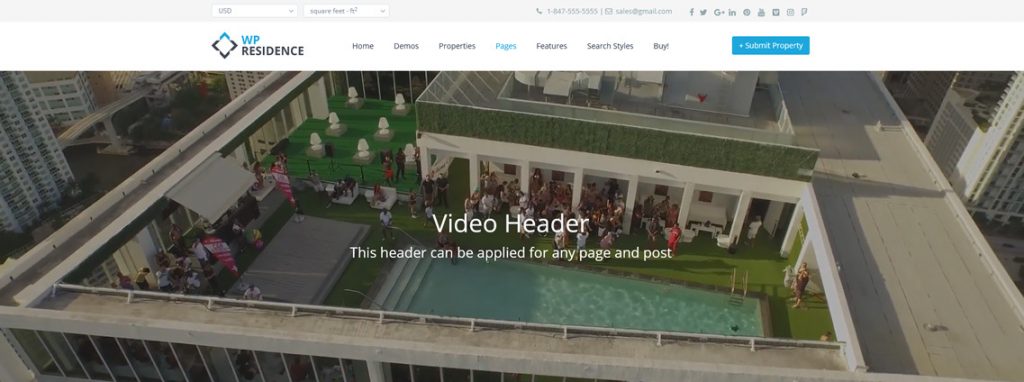
We have included video headers in Wp Rentals and WP Residence themes, in Splash Page template or as an option for header media. Check here a live example of a splash page with video background from Wp Rentals and a page with video header from Wp Residence
Integrating video headers into your real estate website
1. Use the best footage
The first thing you need before incorporating video headers into your website is excellent footage. It needs to be high quality, with clear images and sharp colours that can capture the attention of your visitors.
2. Make sure it fits your brand
Integrating a video header in your real estate websites homepage is not just a web design trend. It needs to fit in with your brand and the overall design of your site. Also keep in mind that its voice and tone need to be complementary and consistent with your branding efforts.
3. Tell your story
Your new video header should tell your brand’s story and be interconnected with the other text within your home page. You shouldn’t consider it as a distinct element but more of an addition to the text and elements already found on your home page. The great thing about video headers is the fact that they’re subtle and they don’t need a lot to attract attention – you don’t need an action-packed video, just something calm and soothing.
4. Contrast is key
Create contrast by placing darker coloured text over a light video and vice versa. You should study the video you want to use carefully and make sure that the text is easily readable on a video background. The simplest option here is going with minimal white text over a darker video. Easily readable and it works! Check out this link for a contrasting video header example. If you want to add in a few paragraphs of text, you should go with dark text over a lighter background.
Our themes video header include the option to set a custom overlay color and opacity control, alongside with your custom text title and sub-title.

5. Maintain proper proportions
Don’t use fullscreen video backgrounds, as this can limit the access of your visitors to other parts of your homepage. The video header itself must have a smaller height in order to allow users to see at least part of the page – the video has them hooked but the rest of the page will make them stay.
6. Make it compatible
Check that your video header displays correctly in most browsers. You should pick codecs and video containers which are supported by the most popular browsers, such as Google Chrome and Firefox. As a rule of thumb, you should go for H.264/MP4 and VP9/WEBM. If you have a good portion of traffic coming from another type of browser, you should use a file type that’s compatible with that specific browser.
7. Set it to mute by default
If your video header has music or sound, it may be too intrusive or even annoying when it’s set on autoplay. That’s why it’s a good idea to set it on mute by default or remove the sound altogether. If your real estate video header MUST use sound, pick something in tune with the atmosphere you’re trying to create.
8. Parallax scrolling is a thing
Parallax scrolling means merely that the background moves at a slower pace than the foreground when a user scrolls down through the page. This creates a very interesting 3D effect, making the page more interactive.
9. Keep it small
A video file size that’s too large will take too long to load correctly which in turn can lead to visitors leaving your website. Keep your page load speed at 3 seconds tops, otherwise it could hurt your SEO score. It’s not all bad news though – videos tend to look great even when the file size is reduced, as opposed to images for example. Try different options and see which one works best.

10. You can use free videos
Websites such as Coverr and Pixabay offer free video background and stock videos, so it might be a right place to start looking for the perfect real estate header video there.
Producing your own video is expensive and time-consuming; this is why most realtors opt for stock video. The only argument against using stock video is the fact that other companies may be using the exact same video for their real estate video header. A compromise would be using stock video but customizing the background.
11. Use existing resources
Coding video headers into a theme website is very expensive and time-consuming. There are other options available – Real estate WordPress themes, such as Wp Residence and Wp Rentals, with built-in video headers. By using a WordPress theme with an already built-in feature you’re freeing up more of your budget for other expenses such as content or marketing. Check here how easy it is to build a website with WordPress.