The online real estate business is highly dynamic and highly competitive, but also very rewarding. If you’ve decided that you want to redesign your real estate website, you need to think about what features you want to integrate into your new site.
You can either get creative with your real estate website design or keep it smooth and simple – the choice is yours. Ideally, you should have a little bit of both worlds – a website that’s easy to navigate but also great looking and useful for visitors.
Here is our list of the top essential real estate design features you should include in your new online property.
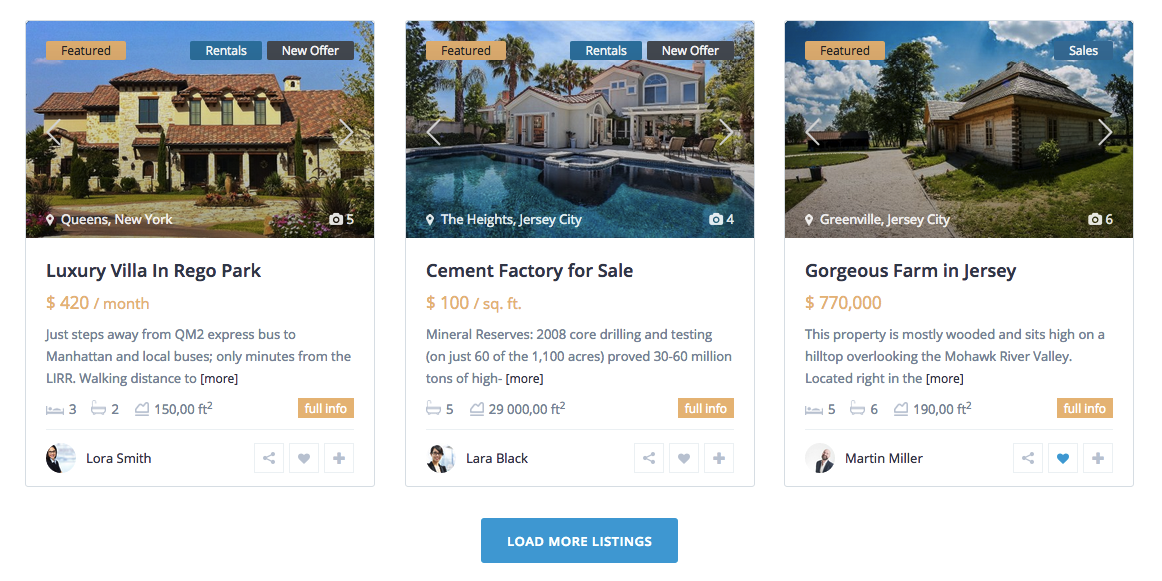
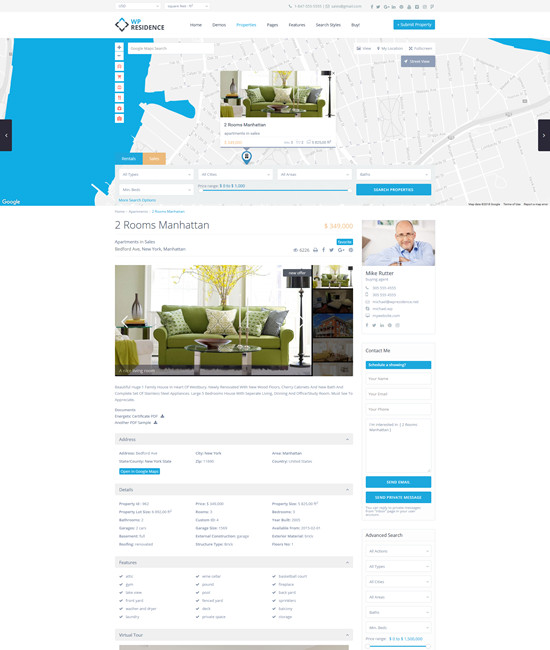
Custom Property Display
If you have high profile listings or properties, you can highlight them by using a custom property display layout that can integrate featured listings seamlessly, directly into your main listings page.
Your featured listings or properties will get maximum exposure without being too intrusive for your visitors and without looking different from the overall website.

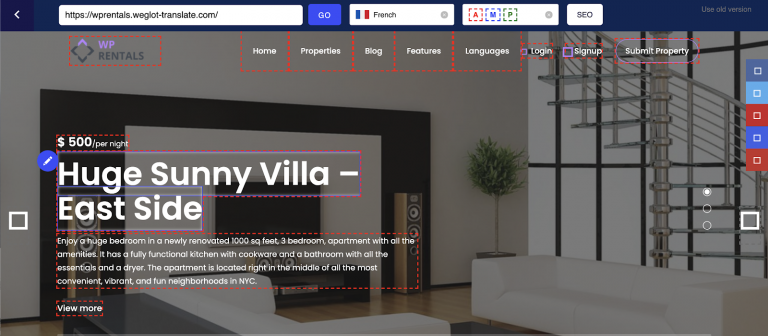
Personalized Property Cards
Personalized property cards are yet another subtle way to display featured listings.
All personalized property cards are laid out neatly on a specific page – these property cards also use dynamic animation effects via mouse hover that make them stand out even further, all for the enjoyment of your visitors and clients.
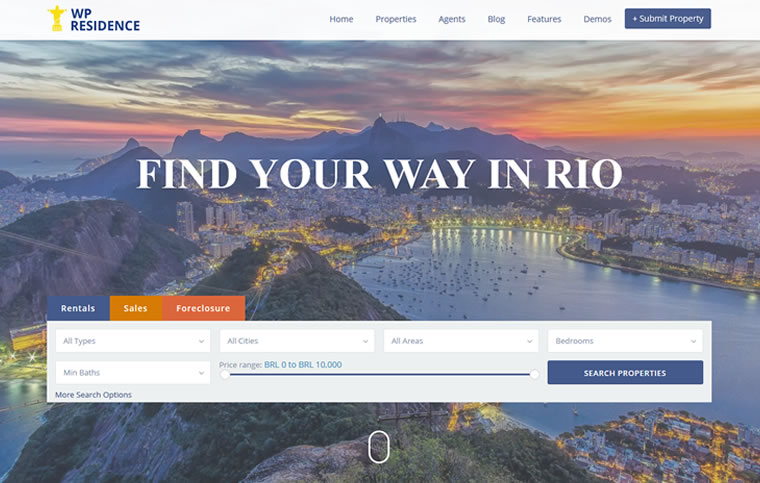
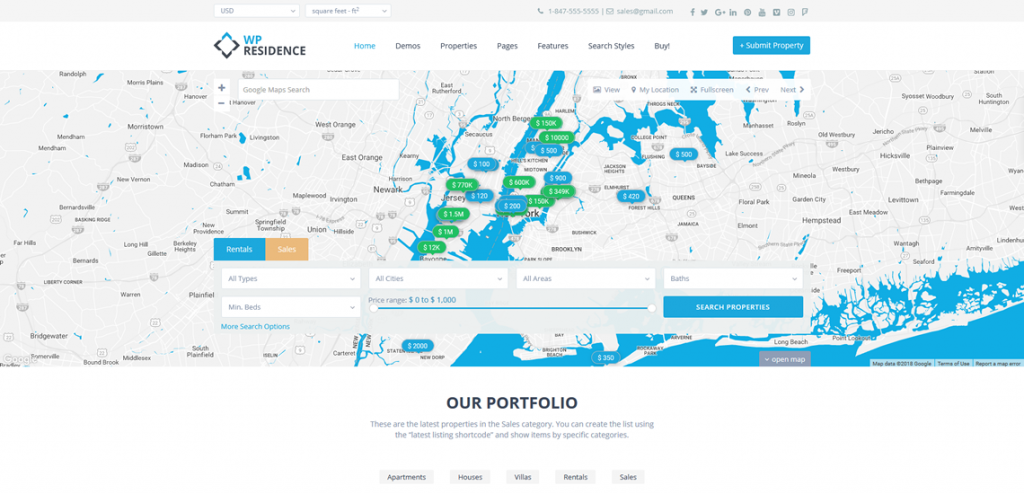
Tabs for Property Search
Another essential real estate website design feature is the ability to add specific tabs to your quick search bar.
With these tabs, your visitors will have a much easier time finding the properties they are interested in. Tabs can be used to toggle search types such as rentals, properties for sale, mortgages and so on.

Wp Residence supports 2 search variations with tabs. Check this demo or this demo.
Custom Categories for Properties
Custom Categories are one of the most critical real estate website design features on our list.
A custom property category limits the number of clicks or pages a visitor must go through before finding their desired content.
Visitors love it when they can find a straightforward way to a page they might like. Same goes for real estate websites – keep it simple, and your users will love your site.
WP Residence supports various list shortcodes which you can use when building your website. Check more here.
Lead Capture Popup & Form
Lead capture popup or form is one of the essential features of any real estate website. By integrating a popup or form into your website, you’ll be able to build a database of potential customers quickly – it will help you a great deal in your marketing efforts.
When integrating popups into your website, make sure it’s not too intrusive as it might drive traffic away from your site.
The lead capture form can be integrated into the contact page, in property pages and the sidebars of listing pages.
The easiest way is to use Mail Chimp for lead captures, as it already provides all the options you need to manage lists, send newsletters and offer users the possibility to subscribe / unsubscribe. All our themes offer Mail Chimp Support.
The Value Proposition
The value proposition is an excellent way to offer a quick positive impression for your visitors. With the value proposition feature, you can provide a free e-book, online consultation or discount in a unique and eye-catching way.
The value proposition feature will boost your number of leads, depending on your special offer. It’s also a great way to set yourself apart from other websites as an expert in the real estate industry.
Contact Owner Button
The contact owner button is another essential real estate website design feature.
If you want your visitors to be able to contact owners directly, simply integrate this button into the property page.
Your visitors won’t be required to log in to communicate with the homeowner, making it much easier to find all required information or details on the property they’re interested in.

Descriptive Cards
Visitors love websites where they can navigate smoothly. Descriptive cards can be a great addition to any real estate website design – these cards display specific information about your website when the mouse hovers it. Some cards also offer dynamic effects, making them even more interesting for users.
IDX Listings
By integrating MLS listings into your real estate website with IDX, your visitors will have a better chance of finding the home of their dreams.
Another great thing is that by integrating MLS listings on your website, you’ll have a lot of content available for visitors in no time. It’s one of the first and easiest steps to building your real estate website.
Map-Based Listings
Map based listings are great – visitors can easily identify the specific location of a property or search for properties within a specific area, or neighborhood.
Maps can also help users with directions and navigation while making your website look more professional and modern.

Conclusions
By including at least some of these features into your website, visitors will have a higher chance of finding a property they like, or they’re interested in.
Just remember to keep it as simple and functional as possible – functionality is better than looks any day of the week.