You have your real estate WordPress site all set up, but all its missing is the sidebar. Mind you, this is no small task – planning the sidebars of your website is just as important as preparing your offers, your sales funnel and content marketing efforts.
The sidebar will go on almost all of your pages, except for your real estate landing pages. That being said, your sidebar will be seen by all users visiting your site, that’s why it’s important to get it right. It will ultimately determine how visitors use your site, how long they stay on your site, what they click on and what they won’t.
Basic real estate sidebar tips:
Simple works best – When designing your sidebar, keep your company colors in mind. Don’t make it too hard on the eyes or it will annoy users. Keep it complementary to your website and most of all interesting.
Think Mobile – Mobile users are starting to surpass desktop users in searches and online purchases. Design your sidebar with mobile users in mind by keeping it responsive and with only 2-3 lines of text for each widget. Check out our guide to Real Estate Mobile Marketing for more tips!
Don’t overdo it – Cramming your sidebar with too many widgets might make your visitors feel overwhelmed or even confused. It will also make your website look cluttered and unprofessional.
More than one – You can have more than one type of sidebar on your website. Since you have different types of pages, it’s recommended to have at least 2-3 types of sidebars for real estate websites. Check out here how Wp Residence theme manages the sidebars available in the theme setup.
Don’t draw visitors away – Having a blogroll on your sidebar might seem a good idea but it’s actually rather unprofessional, and it could drive traffic away from your website. Use a different page for partners instead.

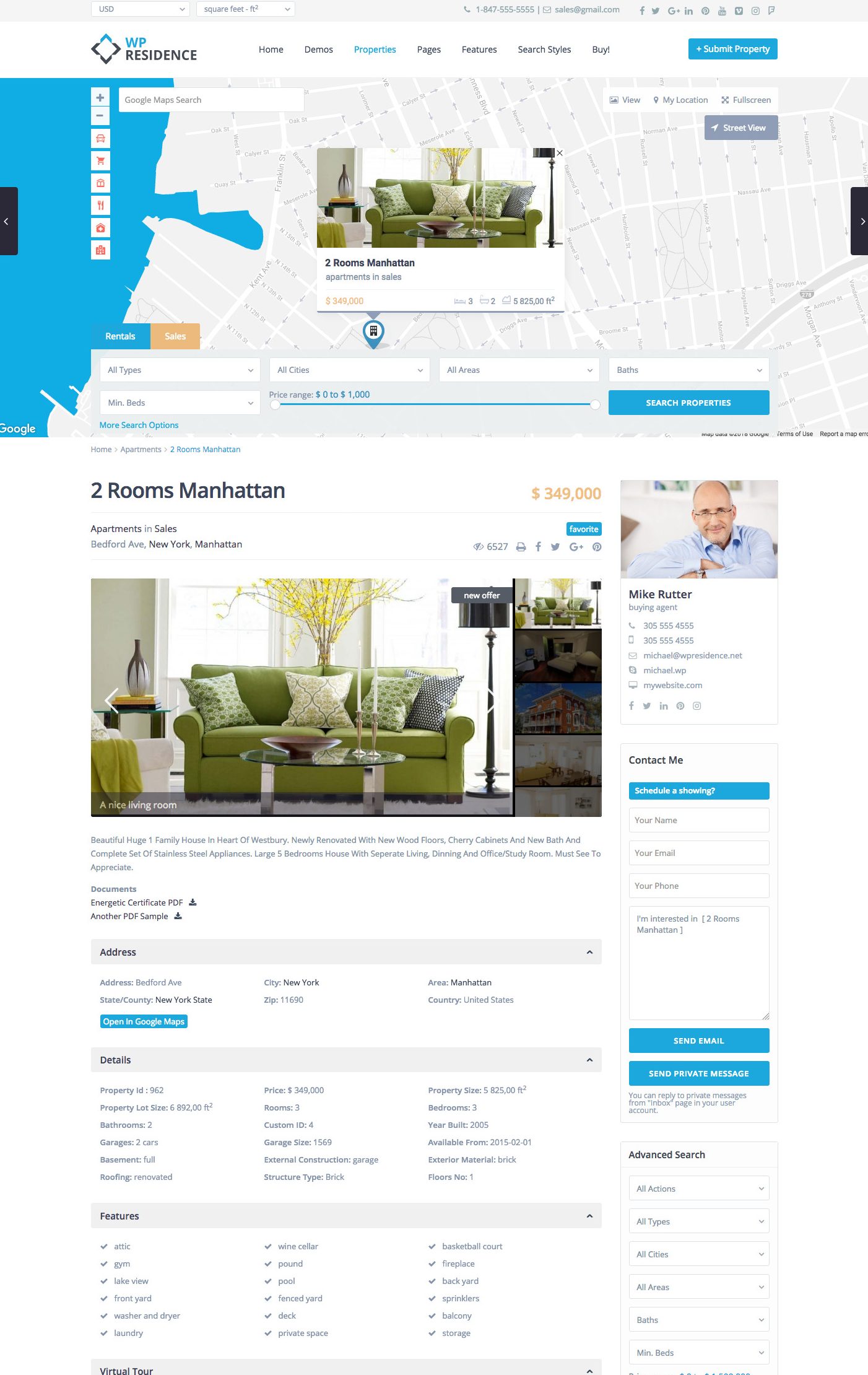
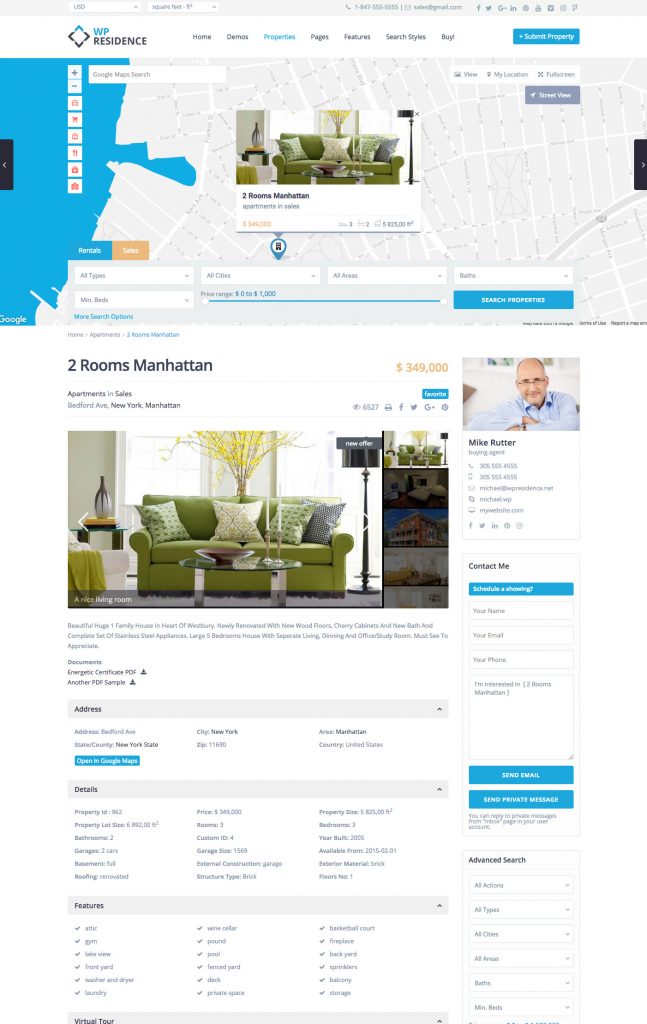
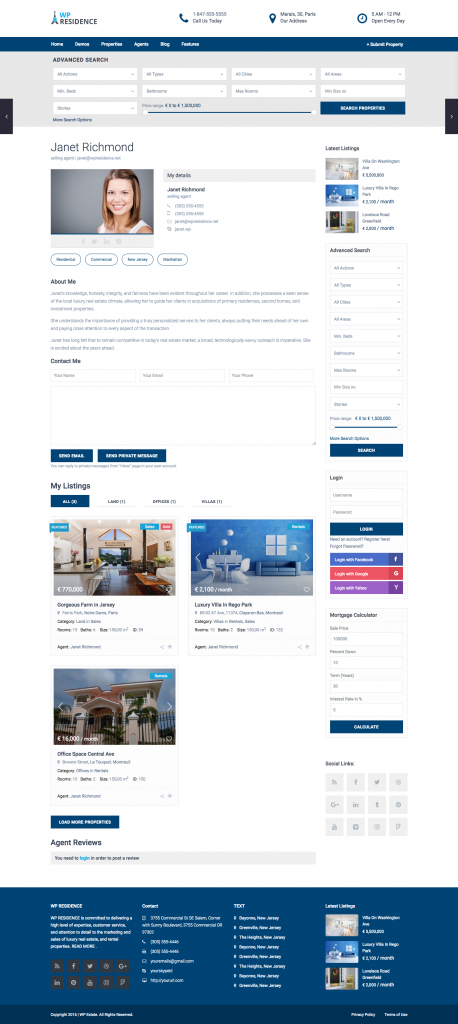
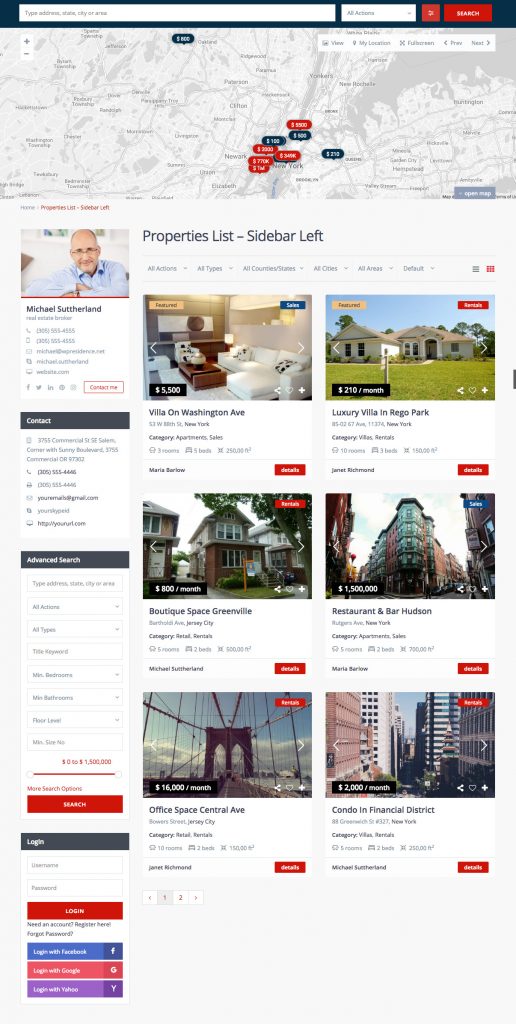
Check here an example of how you can use sidebar on agent profile page and add elements useful to your visitors, such as Latest Listings, Search Properties, Social login, etc.
1. Use a short form for more leads
Including a short sidebar form with specific questions is a great way to generate leads on your real estate website – This works best for listing pages instead of blog pages for example.
By keeping your form precise and focused on a particular listing/question you’re increasing the chance of generating a lead and potential customer. You can also include an agent’s picture and name in the form, so visitors know where their inquiries will end up.
What to keep in mind about online forms, in general, is the fact that the more you ask of your visitors, the less inclined they will be to fill it out. Most homebuyers would like an auto-filled form where they just need to fill out their name and phone number – keep it short, simple and straightforward.
Check here a live demo example.
2. Let your credentials do the talking
The sidebar is a great place to showcase your credentials or accreditations. You can also list sites where you’ve been featured individually or as a company. By doing this, you’re opening up for future work and differentiating yourself from your competitors.
If you haven’t placed your photo in the header of your real estate website, you should include it in the sidebar.
By doing this you’ll put a warm face on your website and business, someone clients can talk to and relate to. It gives your site a personality of its own without being tacky or invasive.
Your short bio should be real and from the heart. Let people get to know the real you, the one that can help them buy the house of their dreams.

4. Contact information
You should include your contact information directly in the sidebar, for a quick way to communicate. Include your e-mail and phone number in your website’s header and sidebar to make it easier for clients and prospects to reach you.
Check a live example from Wp Residence theme with contact details on sidebar.
5. Testimonials
One of the best widgets you can add to your sidebar is testimonial widget – real people who got to know you, worked with you and were pleased with your work. You can even do rotating testimonials so you won’t take up too much space. If you’re able, also add a picture of your clients to make it extra personal.
6. Newsletter form
Do you have an e-book? Or perhaps a larger insightful article on real estate market trends? This is the perfect spot to share it with your visitors. You can also include some details related to your opt-in offer – just make sure you get their attention and that the reward from filling out the form is worth it.
7. Popular pages or articles
Visitors might want to take a quick look over your latest articles or blog posts – here is the perfect place to include your latest or your best, just make sure you keep it down to 3-4 links at most. If you already have some real estate landing pages set up, you can include them as well.
Check here all the real estate widgets you can use with WP Residence theme.
8. Pinterest board
Pinterest is one of the easiest ways to get leads through social media. If you’re already active and familiar with Pinterest, you should include it in your sidebar. You can also add a link to your most popular pins directly in the sidebar; the choice is yours.
9. Social Media links
You can include icons with links to your social media accounts in the sidebar. Write a small catchy call to action as the widget title but remember only to add the accounts you’re active on, not all of the accounts.